SEO(검색엔진최적화)는 몇 번 들어봤는데, 파비콘은 처음 들어본다고 하실 수 있습니다.
파비콘은 사이트 대표이미지를 말합니다.
예시로 보여드리겠습니다.

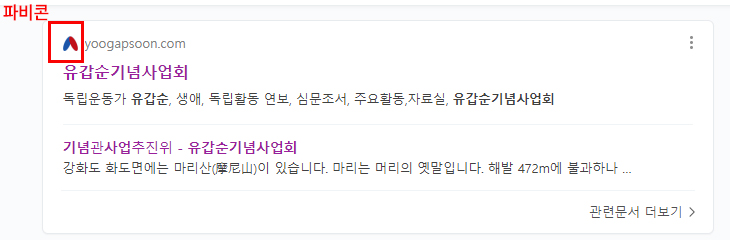
네이버와 같은 포털사이트에서 홈페이지를 검색하면 홈페이지 주소 앞에 붙는 아주 작은 이미지를 파비콘이라고 합니다.
그런데요, 사이트 검색하다가 보면 favicon 누락하고 홈페이지 등록하시는 분들 아주~~ 아주 많습니다.
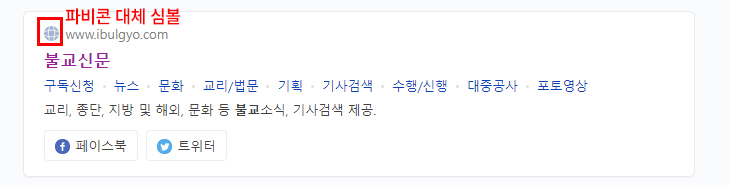
파이콘이 등록되어 있지 않은 경우 파비콘 위치에 회색 지구본 그림이 들어갑니다.

이렇게 말이죠.
사이트 주소 앞에 favicon 대신 지구본이 위치해있습니다.
보기 어떠신가요?
■홈페이지를 등록시 당장 들어나 보이지는 않지만 꼭 챙겨야 하는 것이 있습니다.
홈페이지를 제작을 마쳤다면 포털에 등록해야 하는데요.
홈페이지 등록시 꼭 꼭 챙겨야 하는 중요한 2가지......
sitemap, favicon입니다.
■사이트맵은 사이트의 구조도입니다. 보통 xml로 작성합니다.
또한 favicon을 사이트의 대표이미지 입니다.
회사 로고 같은 것입니다. 이걸 꼭 챙기셔서 홈페이지 등록시 함께 제출해야 합니다.
■그럼 favicon을 어떻게 준비해서 홈페이지 mata tag 안에 어떻게 기재해야 하는 지 알아보겠습니다.
네이버에서는 친절하게 이에 대한 가이드를 제시하고 있습니다.
기본 수칙
- 네이버 검색 로봇이 파비콘을 수집할 수 있어야 합니다. robots.txt 설정하기 가이드 참고
- 파비콘 URL를 자주 변경하지 않습니다. (이미지 교체는 가능)
파비콘 URL과 이미지가 변경될 경우 업데이트 지연 및 검색 결과 내 파비콘 이미지가 일정하지 않을 수 있습니다. - 웹사이트를 표현할 수 있는 고유의 이미지를 사용합니다.
- 음란물이나 사용자로 하여금 혐오감을 느끼게 하는 이미지를 사용하지 않습니다.
파비콘 사이즈
- 너비와 높이가 동일한 정사각형이어야 합니다. (예: 30 x 30px, 48 x 48px)
- 네이버 검색 결과에는 파비콘의 사이즈를 15 x 15px 로 조정하여 사용합니다. 해당 해상도에서 파비콘이 잘 노출 될수 있는지 확인해보시길 권장합니다.
파비콘 파일 포맷
파비콘 파일 포맷 중 SVG를 제외 한 모든 포맷이 지원 됩니다.(png, gif, jpg 등)
파비콘 마크업
HTML 문서의 <head> 태그 내에 있는 <link> 태그를 활용합니다.
파비콘이 위치하는 href 에는 상대 경로가 아닌 절대 경로를 사용해야 합니다.
<head>
<link rel="shortcut icon" href="http://www.mysite.com/favicon.ico">
</head>